Emmet은 HTML, CSS 를 간편하게 작성할 수 있도록 도와주는 툴킷입니다.
1. 도구
VSCode에 내장되어 있어 별도의 설치없이 Tab 키만 누르면 사용할 수 있습니다.
인텔리제이 역시 에디터에서 기본적으로 Emmet을 지원하며, 에밋을 작성한 뒤 Tab 키를 누르면 HTML로 변환됩니다.
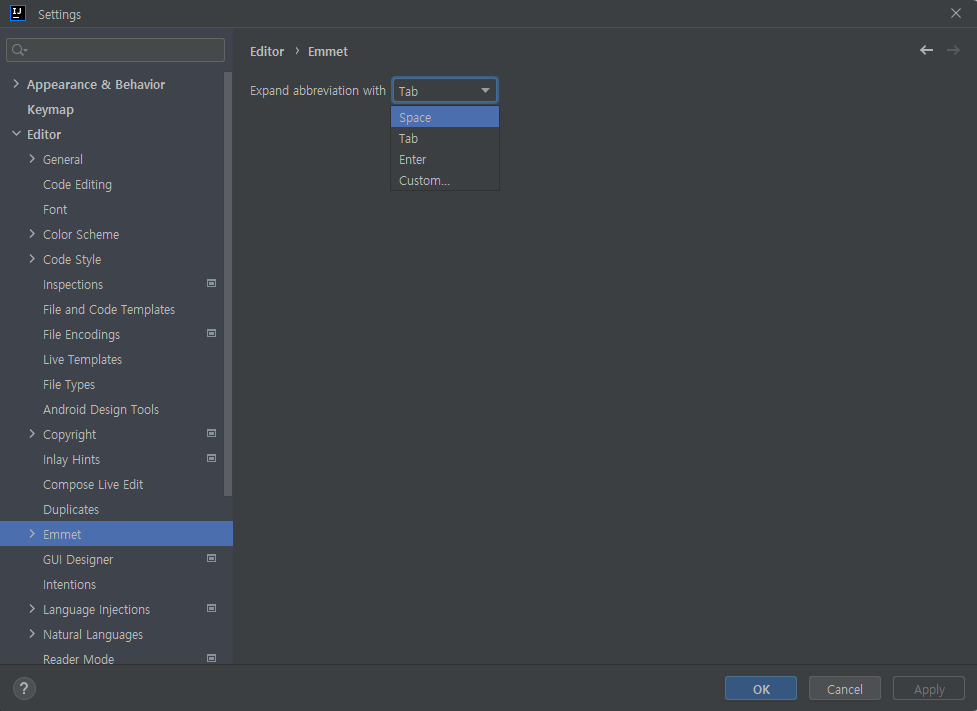
setting > editor > emmet 에서 Tab 대신 다른 키로 변경이 가능합니다.

2. 뼈대 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
| ! + Tab |
!를 입력한 뒤 Tab키를 누르면 위와 같은 html 기본 골격과 메타태그를 만들어줍니다.
3. 살 붙이기
아래 HTML은 기본적인 웹 페이지의 구조를 나타낸 것입니다. HTML은 기호도 많이 들어가고 양도 많아 직접 타이핑하는 것이 굉장히 귀찮습니다. 하지만 Emmet을 사용하면 축약된 표현을 입력한 다음 HTML로 바로 파싱할 수 있기 때문에 이런 수고를 덜 수 있습니다.
<div class="wrap">
<header>
<h1 class="logo"><a href="#"></a></h1>
<nav>
<ul class="gnb">
<li><a href="#">menu1</a></li>
<li><a href="#">menu2</a></li>
<li><a href="#">menu3</a></li>
<li><a href="#">menu4</a></li>
<li><a href="#">menu5</a></li>
</ul>
</nav>
</header>
<div class="container">
<div class="content">hello</div>
</div>
</div>
위 내용을 단 한 줄로 표현하면 다음과 같습니다.
| div.wrap>header>h1.logo>a[href="#"]^nav>ul.gnb>li*5>a[href="#"]{menu$}^^^^div.container>div.content{hello} |
좀 복잡해보이긴 하지만 알고보면 굉장히 쉽고 직관적입니다.
* 주의할 점: 에밋 사이에 공백이 들어가면 안 됩니다.
먼저 위에서 사용된 Emmet 기호를 정리해보겠습니다.
| . | 클래스 이름 |
| # | 아이디 |
| > | 자식 요소 |
| [name="value"] | 속성명과 값 |
| ^ | 상위요소 |
| *n | n개의 복수요소 |
| $ | 1부터 순서대로 숫자를 부여 |
| {} | 텍스트 내용 |
대충 감이 오시나요?
먼저 > 로는 계층을 표현할 수 있습니다.
| div.wrap>header>h1.logo>a |
<div class="wrap">
<header>
<h1 id="logo"><a href=""></a></h1>
</header>
</div><div> 안에 <header>가 들어있고 그 안에 <h1>이, 그리고 가장 안쪽에 <a>가 있는 HTML이 만들어졌습니다.
요소의 class나 id를 설정해주려면 div.wrap h1#logo 같은 식으로 넣어주면 됩니다.
그런데 이런 식으로 맨틀까지 계속 파고 들어가기만 할 수는 없습니다.
<a>에 도달한 시점에서 <h1>과 같은 레벨로 다시 올라가려면 ^ 를 넣어줍니다. 여러 개를 넣을 수도 있습니다.
| div.wrap>header>h1.logo>a[href="#"]^nav |
이렇게 하면 <nav>는 h1과 동등한 레벨에 위치하게 됩니다.
만약 <a>가 없었다면 형제를 표현하기 위해서 h1 + nav 라고 할 수도 있습니다.
| div.wrap>header>h1.logo+nav |
이렇게요.
요소에 속성을 넣어줄 때는 태그[속성명="값"] 이런 식으로 하면 됩니다.
즉, div.wrap은 div[class="wrap"] 와 같습니다.
<a>와 </a> 사이에는 링크 텍스트가 들어갑니다.
이렇게 태그 안에 텍스트가 들어갈 때에는 {클릭!} 요런 식으로 넣어주면 됩니다.
| ul.gnb>li*5>a[href="#"]{menu$} |
이 부분은 먼저 gnb 클래스의 <ul> 안에 <li> 5개를 만들어줍니다. 여러 개 만들때는 곱하기 * 기호를 씁니다.
그리고 그 안에 <a>를 넣어주는데 <a> 안에는 menu$ 라는 텍스트를 넣습니다. $ 는 1부터 1씩 증가하는 숫자를 넣어주겠다는 의미입니다.
결과는 이렇게 되죠.
<ul class="gnb">
<li><a href="#">menu1</a></li>
<li><a href="#">menu2</a></li>
<li><a href="#">menu3</a></li>
<li><a href="#">menu4</a></li>
<li><a href="#">menu5</a></li>
</ul>사실 개발자가 HTML을 이렇게 본격적으로 작성할 일이 많지는 않겠지만...
Emmet을 이 정도만 알아도 개인 프로젝트를 하거나 웹 디자인 기능사 실기 시험에 응시할 때 굉장히 유용하게 사용할 수 있을 것 같습니다 :)
'Front-end' 카테고리의 다른 글
| a href="javascript:" vs a onclick="" vs ... (0) | 2024.07.04 |
|---|---|
| 타입스크립트와 자바스크립트의 차이 (0) | 2023.03.13 |
| HTML 기본 구조와 태그(tag), 요소(element), 속성(attribute) (0) | 2023.01.19 |
| submit 버튼 쓰지 않고 submit하기 (0) | 2023.01.12 |
| CSS / 애니메이션과 트랜지션 animation & transition (0) | 2022.05.23 |



댓글