1. JSON (JavaScript Object Notation) 이란
JSON의 키-값의 쌍으로 구성된 문자열 형태의 데이터 포맷입니다.
웹이 동작하기 위해서는 클라이언트와 서버 간의 끊임없는 데이터 전송이 필요합니다.
이때 정보를 담아서 주고받을 수 있는 형식 중 하나가 JSON입니다.
아래는 id, name, phone, type, childnode 라는 속성과 그에 대응되는 값으로 구성된 json tree의 예시입니다.
var data = [{
"id": 1,
"name": "Yong",
"phone": "010-0000-0000",
"type": "sk",
"childnode": [{
"id": 11,
"name": "echo",
"phone": "010-0000-1111",
"type": "kt",
"childnode": [{
"id": 115,
"name": "hary",
"phone": "211-1111-0000",
"type": "sk",
"childnode": [{
"id": 1159,
"name": "pobi",
"phone": "010-444-000",
"type": "kt",
"childnode": [{
"id": 11592,
"name": "cherry",
"phone": "111-222-0000",
"type": "lg",
"childnode": []
},
{
"id": 11595,
"name": "solvin",
"phone": "010-000-3333",
"type": "sk",
"childnode": []
}
]
}]
},
{
"id": 116,
"name": "kim",
"phone": "444-111-0200",
"type": "kt",
"childnode": [{
"id": 1168,
"name": "hani",
"phone": "010-222-0000",
"type": "sk",
"childnode": [{
"id": 11689,
"name": "ho",
"phone": "010-000-0000",
"type": "kt",
"childnode": [{
"id": 116890,
"name": "wonsuk",
"phone": "010-000-0000",
"type": "kt",
"childnode": []
},
{
"id": 1168901,
"name": "chulsu",
"phone": "010-0000-0000",
"type": "sk",
"childnode": []
}
]
}]
}]
},
{
"id": 117,
"name": "hong",
"phone": "010-0000-0000",
"type": "lg",
"childnode": []
}
]
}]
}] // https://gist.github.com/crongro/a9a118977f82780441db664d6785efe3
2. 특정 타입 데이터 찾기
https://www.boostcourse.org/web316/lecture/16746?isDesc=false 실습2
위 json tree 에서 "type" 속성의 값이 "sk"인 객체의 이름을 배열에 담아보려고 합니다.
1) typeSearch 함수는 주어진 객체의 type이 sk라면 array 배열에 추가합니다.
var array = []; // 배열 선언
var typeSearch = function(obj) {
if(obj.type ==="sk") array.push(obj.name);
}
// OR
function typeSearch(obj) {
if(obj.type ==="sk") array.push(obj.name);
}- javascript 에는 변수 선언 시 데이터 타입을 지정할 필요가 없고, 실행시간에 타입이 결정됩니다.
그래서 변수 앞에는 Variable의 var 를 붙입니다.
데이터 타입에는 undefined null boolean number string object 가 있습니다.
객체는 물론 함수나 배열도 object 타입에 속합니다.
- 위에서 비교 연산자로 === 을 사용했습니다.
== 은 데이터 타입과 관계없이 두 값이 같은지를 비교하고
=== 은 데이터 타입까지 동일한지를 비교합니다.
- 배열 선언 시 크기를 지정할 필요가 없습니다.
배열에 들어갈 데이터의 타입도 지정할 필요가 없습니다.
값을 추가하고 싶다면,
① 위와 같이 push 메서드를 이용해 순차적으로 넣거나 ② array[10] = 1; 과 같이 직접 넣어주면 됩니다. ( array.length가 11이 되고 인덱스 10 이전의 값은 비어있는 상태)
③ 배열을 추가할 때는 array = array.concat([1,2]); // 1 2
또는 array = [...array, 3, 4]; // 1 2 3 4
2) searchChild 함수는
주어진 객체에 typeSearch를 수행하고
자식 노드가 존재하는지 여부를 검사한 뒤 자식이 존재한다면 자식에 대해 다시 searchChild를 호출합니다.
var searchChild = function(obj) {
typeSearch(obj);
if(obj.childnode.length === 0) return;
else obj.childnode.forEach(searchChild);
}- forEach 메서드는 배열의 값을 하나씩 가져다줍니다.
javascript에서는 인자로 함수를 넣어줄 수 있습니다.
위 else 문에서 obj.childnode 는 객체 배열이므로 forEach 를 통해서 searchChild 함수에 객체가 obj에 담겨 하나씩 전달됩니다.
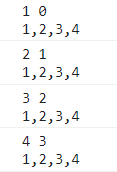
forEach를 통해 function에 전달해줄 수 있는 것은 순서대로 현재 원소의 값과 인덱스, 전체 배열입니다.
array.forEach(function(v,i,o) {
console.log(v+" "+i+"\n"+o);
});
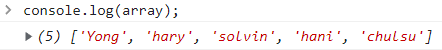
3) 이제 전체 data 에 대해 searchChild를 수행해봅시다.
data.forEach(searchChild);

3. 키를 이용해 객체 탐색하기
javascript의 객체는 json과 유사하게 키-값의 쌍으로 이루어집니다.
var obj = {name: "myname", age: 18, job: "unemployed"}
for(key in obj) {
console.log(obj[key]);
}
// OR
Object.keys(obj).forEach(function(v) {
console.log(obj[v]);
}for-in 문은 객체의 키를 하나씩 전달해주고
Object.keys()는 객체의 키가 들어있는 배열을 반환합니다.

4. 배열을 다루는 방법
https://www.w3schools.com/jsref/jsref_obj_array.asp
배열에 관한 20개가 넘는 메서드 중 중요한 것 몇 가지만 알아보겠습니다.
var mapped = result.map(function(v) {
return v * 2 ;
});
const ages = [10,20,30]
var isAdult = function(age) {
return age >=19;
}
var adult = ages.filter(isAdult);
ages.some(isAdult); // true
ages.every(isAdult); // false
adult.forEach(function(age) {
console.log(ages.indexOf(age));
});- map() 은 배열을 수정할 때 사용합니다. 위에서는 각 값을 두 배로 만듭니다.
- const 는 상수를 선언하는 키워드입니다.
- filter() 는 함수에 적힌 조건을 충족하는 값만을 남기고 나머지는 걸러냅니다. 위에서는 19세 이상인 값만이 adult에 저장됩니다.
- some() 은 해당 조건을 충족하는 값이 하나라도 있으면 true를 아니면 false를 반환합니다.
- every() 는 배열의 모든 값이 해당 조건을 충족할 때 true, 아니면 false를 반환합니다.
- indexOf(k) 는 k가 배열에 존재한다면 그 인덱스를, 존재하지 않으면 -1을 반환합니다.
'Front-end > Javascript' 카테고리의 다른 글
| eval()과 CSP (0) | 2024.09.10 |
|---|---|
| History API를 이용한 시간 여행 (0) | 2024.05.16 |
| AJAX를 왜 사용하는가 (0) | 2023.05.08 |
| Javascript - DOM (Document Object Model) (0) | 2021.12.08 |



댓글