Django 시작하기

django(장고)는 python언어를 기반으로 하는 framework 이다.
동적으로 작동하는 html css를 생성하고 web app을 만드는 데 도움을 준다.
1. ubuntu에 django 설치하기
pip는 python package manager이다.
pip를 이용해 django를 설치해준다.
| $ pip3 install Django |
2. 새 프로젝트 생성하기
| $ django-admin startproject project1 |
이제 현재의 폴더 안에 project1 이라는 이름의 폴더가 생성된 것을 확인할 수 있다.
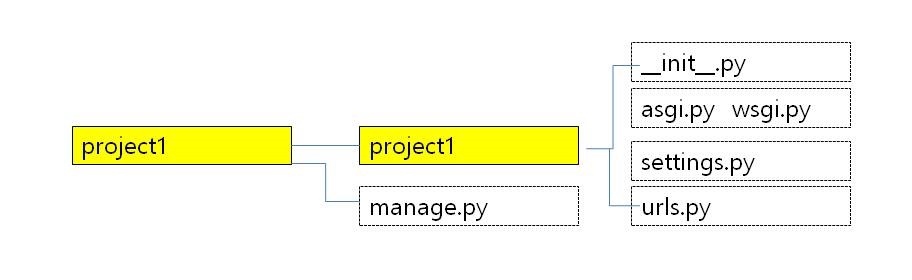
3. project1 폴더의 구성

project1 폴더 안에는 project1 폴더와 manage.py 파일이 존재한다.
manage.py는 명령어를 실행하는데 사용되며
project1 폴더 안에는 프로젝트의 설정 등을 바꿀 수 있는 파일들이 들어있다.
4. 새로운 앱 생성하기
하나의 프로젝트는 각자 고유한 기능을 수행하는 web app들로 이루어진다.
| $ python manage.py startapp newapp |
위와 같이 입력하면 newapp 폴더와 몇가지 기본 파일들이 생성된다.
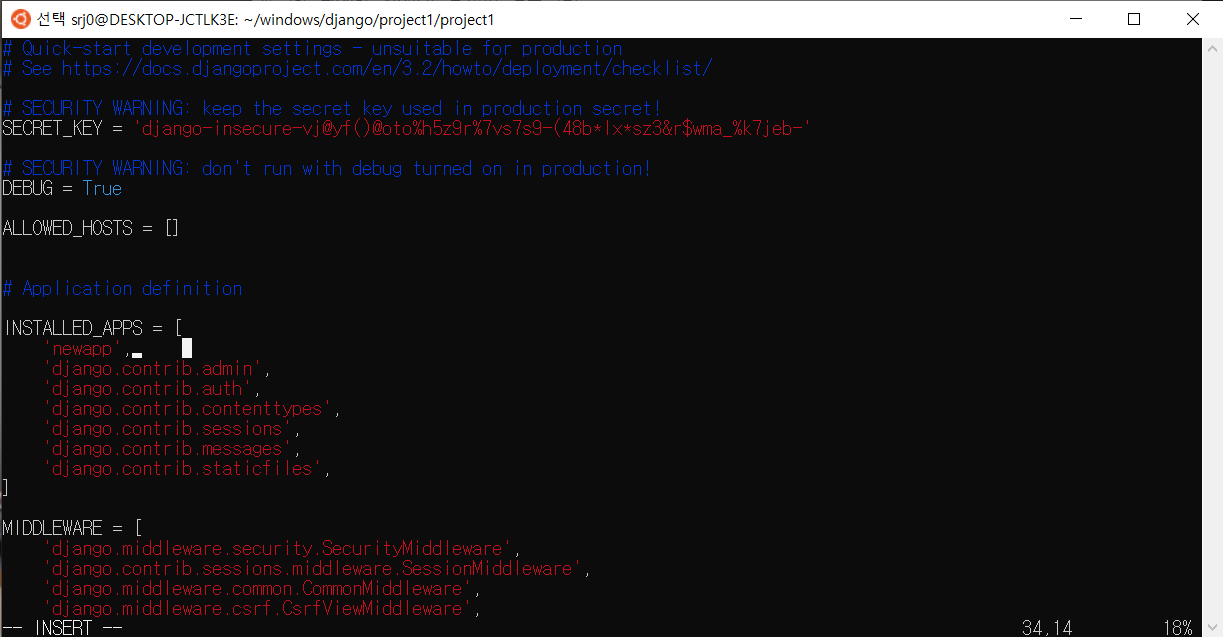
새로운 앱을 생성한 경우 project1/settings.py 파일을 열어 INSTALLED_APPS 에 'newapp'을 추가해준다.

5. url 설정하기
django로 생성한 프로젝트에 접속하기 위한 기본 주소는 http://127.0.0.1:8000 이다.
http://127.0.0.1:8000/newapp이 주소창에 입력되었을떄 newapp이 실행되도록,
url과 프로그램을 연결시켜주는 것이 urls.py이다.
우선 다음과 같이 newapp/urls.py 를 생성한다.
< newapp/ urls.py >
from django.urls import path
from . import views
urlpatterns = [
path("", views.index, name="index"), # views.py의 index함수를 실행
]
그리고 project1/urls.py 의 urlpatterns 리스트에 다음을 추가한다.
이 떄 include 함수를 import 해줘야한다.
< project1/ urls.py >
from django.urls import include, path
urlpatterns = [
path('newapp/',include("newapp.urls")), #newapp의 urls.py 를 참조
path('admin/', admin.site.urls),
]
project1/urls.py는 일종의 목차라고 볼 수 있다.
6. view 작성하기
view는 app이 실질적으로 어떤 기능을 수행할 것인지에 대한 내용을 담고 있다.
< newapp/ views.py >
from django.http import HttpResponse
from django.shortcuts import render
# Create your views here.
def index(request):
return HttpResponse("Hello django!") # 문자열을 Http로 전송
7. 개발서버 구동하기
| $ python manage.py runserver |
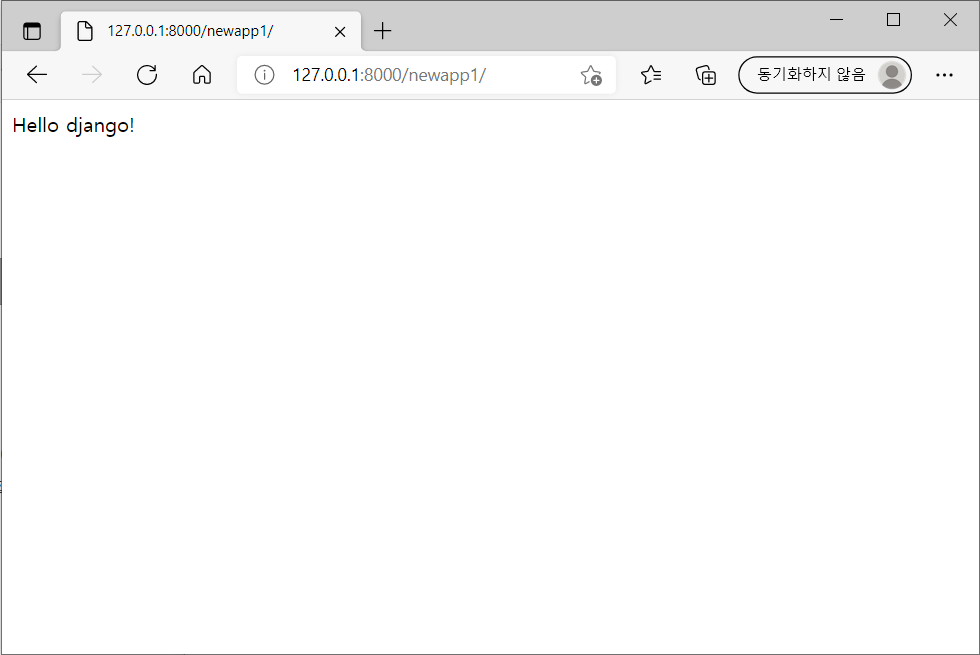
8. 결과확인
웹 브라우저를 열어 주소창에 127.0.0.1:8000/앱이름 을 입력하면
화면에 Hello django!가 표시되는 것을 확인할 수 있다.