블로그 글에 신뢰를 더하는 소제목 디자인
개인적으로 웹 페이지에 있어서 가장 중요한 것은 기능적인 부분보다도 UI/UX라고 생각합니다.
너무 오래된 디자인이나 기본 기능만 사용해서 쉽게 만든 사이트를 보면 뭔가 피싱 같기도 하고 오래된 정보가 있을 것 같기도 해서 신뢰가 잘 안 가죠.
이렇게 말하는 저도 2년이 넘도록 블로그를 운영하면서 디자인을 바꿔볼 생각은 안 하고 있다가 오늘 주말을 맞아 간단한 변화를 줘 봤습니다.
메뉴나 메인 화면 같은 것도 이것 저것 바꿔줄 수 있지만 이 곳은 유입의 90% 이상이 구글 검색을 통해 포스트 단위로 들어오고 있기 때문에 일단은 포스트 자체만 신경 써보기로 합니다.
전체 CSS 편집하기
티스토리 기준이지만 다른 플랫폼에서도 html/css를 직접 편집하는 기능이 있다면 쉽게 적용할 수 있습니다.
블로그 관리 홈 > 꾸미기 - 스킨 편집을 클릭하면 아래와 같은 화면이 나타납니다.

html 편집을 누르면, 문제가 생기면 알아서 고쳐야 한다는 협박성 메시지가 나타납니다.
쫄지 말고 과감하게 확인을 눌러줍니다.
오른쪽 상단 탭에서 CSS를 클릭하면 아래와 같이 CSS 편집기가 나타납니다.

CSS를 처음 접하는 분이시라면 약간 어지러울 수 있지만 알고 보면 별로 어렵지 않습니다.
CSS는 웹 페이지 요소들의 크기나 위치, 색상 등을 설정할 수 있는 언어입니다.
요소의 이름 {
속성 : 값;
}
기본적인 문법은 이렇지만 디테일하게 커스텀하고 싶은 게 아니라면
그냥 아래 소스를 복사해서 눈에 잘 띄는 곳에 붙여넣고 적용을 클릭하기만 하면 됩니다.
h3 소제목 꾸미기
티스토리에서 제목2는 html 태그인 <h3>입니다.

h3 {
padding: 2px 8px;
border-bottom:1.5px solid #5465d4;
border-left:8px solid #5465d4;
}padding은 제목의 상하좌우 여백을 조정합니다. 상하를 2px 좌우를 8px 줘봤습니다.
border-bottom은 밑줄을 그려줍니다. 굵기 타입 색상을 지정할 수 있습니다.
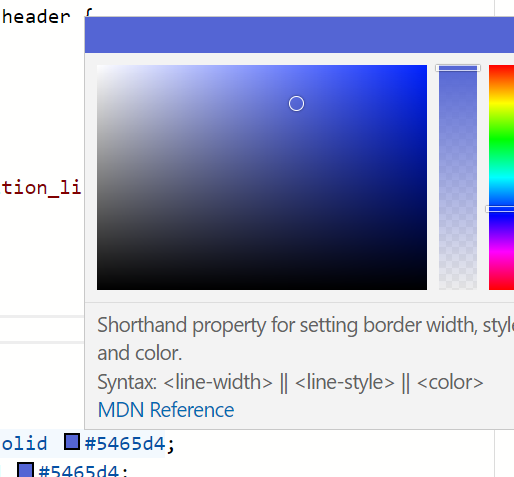
border-left는 왼쪽의 굵은 선을 만들어줍니다. 굵기는 8px, 타입은 기본선, 색상은 #5465d4인데 대충 푸르스름한 색으로 찍어 봤습니다.

색상 코드 위에 마우스를 올리면 색상표가 나오므로 적당히 마음에 드는 걸로 선택하시면 됩니다.
이 소스를 CSS 편집기에 붙여넣고 적용을 누르면 이 블로그에 있는 모든 <h3> 태그의 스타일이 바뀌기 때문에 옛날에 작성한 포스트에도 적용이 됩니다.
만약 글 단위로 적용을 원하시면

HTML 블럭을 만들어서 <style>태그로 감싼 아래 내용을 붙여넣기 하시면 됩니다.
<style>
h3 {
padding: 2px 8px;
border-bottom:1.5px solid #5465d4;
border-left:8px solid #5465d4;
}
</style>
※ 주의할 점
html 모드에서도 추가가 가능하지만 이후에 다시 수정하려고 하면 CSS가 에디터에서는 보이지 않기 때문에 HTML블럭을 이용하시는 걸 추천합니다.
